👩🏻

제 게임에 쓰일 애니메이션을 한땀한땀 그리다보니,
유니티로 간편하게 하는 방법이 있지 않았나? 해서 찾아본 방법
유니티 리깅입니다.
오늘 처음 해본 것이라 더 좋은 방법이 있을수 있습니다.
참고하고 봐주세요 !
1. 이미지 준비 🥇
우선 이미지를 준비해줍니다.

처음에 그릴때 저는 이런식을 해서 그렸고,
그 뒤 이것을 포토샵으로 가지고 와줍니당.

2. 포토샵으로 레이어를 나눠줍니다.🥈

이따가 뼈 심을때 레이어를 잘 못 설정해서
오른 팔이 머리 뒤로 간다던지 할수 있으니 포토샵에서 레이어를 잘 설정하여서

PSB 파일로 저장해줍니다.
( 저장할때 설정을 PSB 파일로 설정하면 이렇게 저장됩니다. )
3. 유니티로 가자 !

방금 저장한 psb을 유니티로 데리고 와준뒤
클릭하고

Mesh Type을 Full Rect로 해준다음
Open Sprite Editor ㄱㄱ !

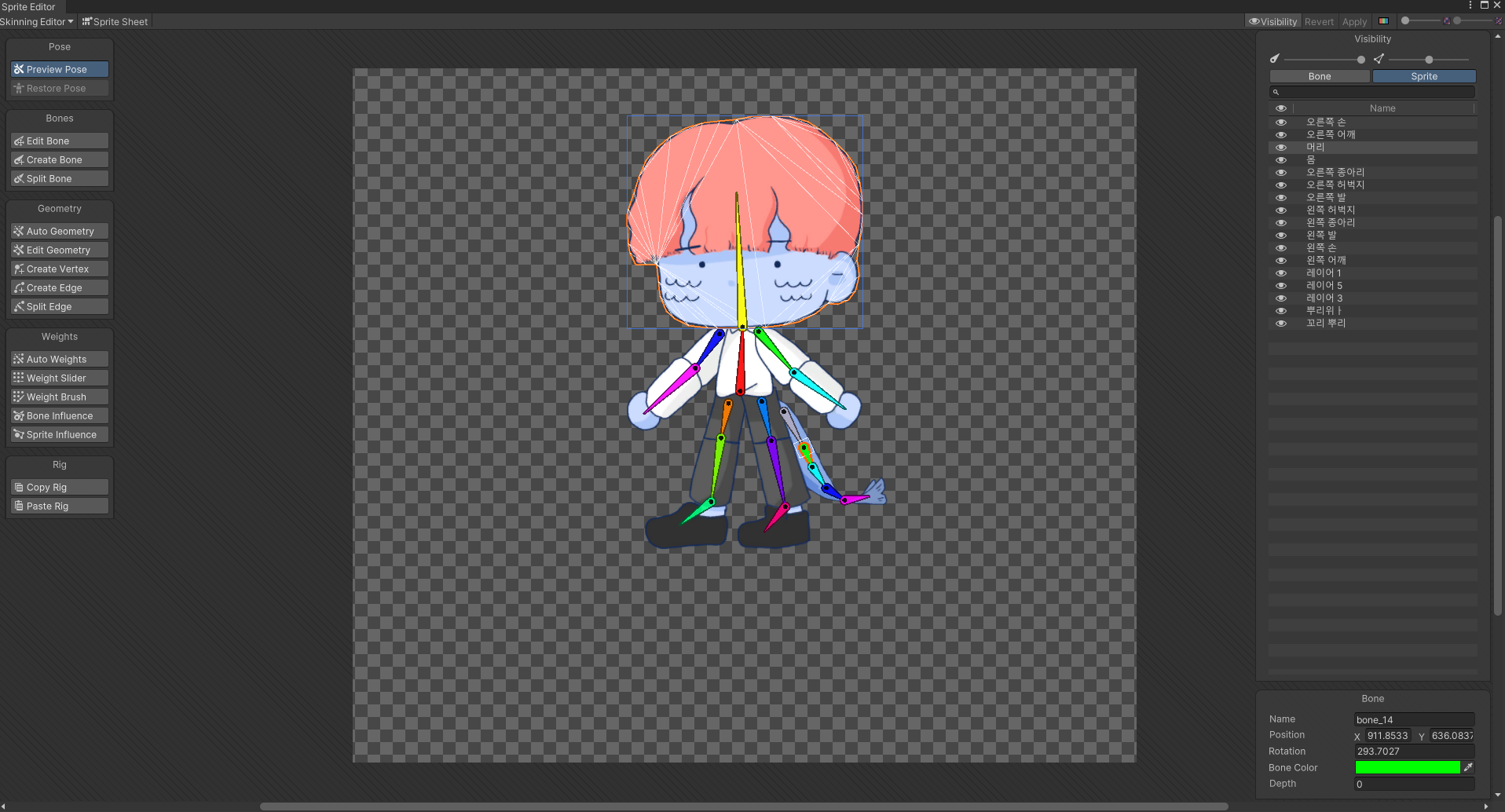
Skinning Editor 선택
그러면

사진과는 다르게 아직 뼈가 심어지지 않은 화면이 보이실 겁니다.

Create bone을 눌러서 관절 마다마다에 뼈를 심어줍니다.

작업할때 Visiblilty를 켜고 하시면 편합니다.

그리고 Auto Geometry를 클릭후
오른쪽 아래에

(저는 이미 해서 이렇게 뜹니다.)
Generate for selected를 클릭 !

이렇게 스프라이트에 색이 칠해져 있는것이 보이실겁니다.
저 색은 뼈의 영향력? 으로 보시면 될 것 같고

이런 다리에서는 위의 빨간 뼈와 영향이 있어야 하기때문에 위에 조금 빨갛게 칠해져있습니다.
하지만 처음엔 auto로 색이 칠해졌기 때문에 많이 어색한 부분이 있을텐데요.
그것을 확인 하는 방법은

Preview Pose를 눌러서 확인해보는것입니다.
4. 수정

이렇게 자세를 바꿔보시면 분명 ㅋㅋ 이상한 부분이 있을텐데요 !

이 곳에서

Weight Slider를 클릭하시면 스프라이트 마디마디 선택이 되고
그 아래에 Brush를 누르면 색을 칠할수 있게됩니다.

뼈를 누르고 바깥쪽 하늘색 동그라미를 밀어넣는다는? 느낌으로 색칠했습니다.
참고로 브러쉬 크기조절은
오른쪽 아래에 Size에서 조절할수 있습니다.!

이런식으로 저는 작업을 해보았는데요. .!
처음이라 조금 헤맨 부분은 있지만
그렇게 어렵지는 않았던것 같아요.
내일은 애니메이팅으로 도전 !
궁금하신게 있다면 언제든지 댓글.. 작성해주세요 !
'🧩 코딩 > 사용한 코드' 카테고리의 다른 글
| Unity 2D 마지막으로 입력한 방향키의 방향 확인 코드 (0) | 2023.12.18 |
|---|---|
| 유니티로 리깅하기 ! IDle Animation을 만들어보자 ! (0) | 2023.06.05 |
| JOPG 몬스터가 죽을때 회전하며 날라가는 코드 ! (0) | 2023.05.15 |
| UnknownHero 코드 공유 / 오브젝트 360도 회전,아이템 떨어지기 (0) | 2023.05.15 |
| UNITY MBTI 테스트 앱 코드 / List 사용법 (0) | 2023.04.04 |
